
Stand Out Online with a Fully Responsive Website from EZPagesPro
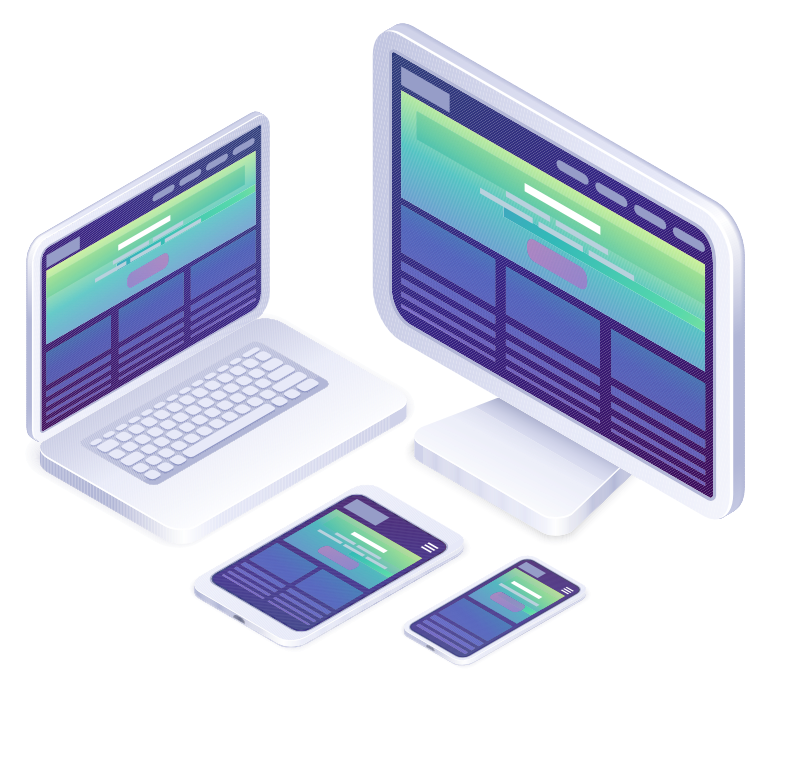
One Website. Every Device. Seamless Experience.
Ready for More Customers? Transform Your Website for Mobile, Tablet & Desktop
Is your current website turning away mobile users? In today’s world, nearly 50% of digital activity happens on smartphones and tablets—if your site isn’t responsive, you’re missing potential business. EZPagesPro builds mobile-friendly, tablet-ready, and desktop-optimized websites that look stunning and work flawlessly everywhere your customers are.
Our responsive websites do more than just “fit the screen.” We design dynamic, future-proof sites that evolve with technology—so your online presence stays ahead of digital trends. Whether your audience visits from a laptop, the latest iPhone, or an older device, they’ll enjoy a smooth, visually captivating experience.
Why choose EZPagesPro?
- Custom Solutions: Every website is crafted for your brand, not a one-size-fits-all template.
- Device-Specific Features: Mobile visitors see click-to-call buttons and easy navigation, while desktop users enjoy richer visuals—your site adapts to every scenario.
- Easy Updates: Our platform makes it simple to manage your content, track analytics, and stay in control—no tech skills needed.
- Expert Support: Small businesses and startups get agency-level design and personal support at every step.
“EZPagesPro revamped our website and doubled our mobile leads in just three months. The results speak for themselves!”
— Sarah L., Los Angeles
Experience Responsive Design That Adapts to You
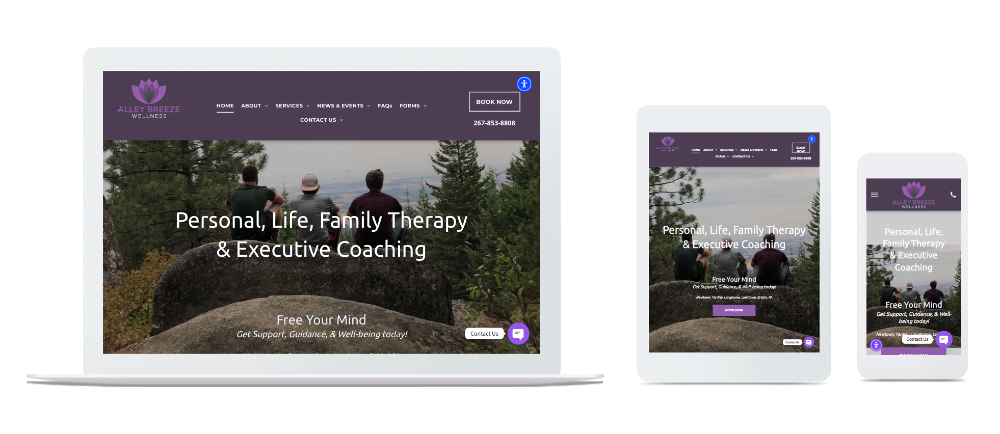
With EZPagesPro, responsive design means more than resizing. We build websites that adjust both content and features for the best user experience on each device. For example:
- Instant Click-to-Call on Mobile
- Streamlined Forms on Tablets
- Full-Featured Layouts on Desktops
See for yourself—try our sites on your phone, tablet, and computer. Watch how images, buttons, and menus adapt instantly for effortless browsing.
Your Website, Future-Proofed
The digital world never stands still—and neither do we. Our team constantly monitors web trends and updates your site to stay compatible with new devices, screen sizes, and browsers. You’ll never need a costly redesign just to keep up.
Transparent Pricing, No Surprises
We believe in honest, upfront pricing—no hidden fees, ever.
100% Satisfaction Guarantee
If you’re not completely happy, we’ll make it right.
Get Started Today—Limited Openings This Month
Ready to boost your online presence and capture more leads? Book your free consultation now—our team has limited onboarding slots available this month.
- Book Your Meeting
- Talk About Your Website
- Call us at +1 310-421-0433
- Email us at support@ezpages.pro
EZPagesPro—websites that grow with your business, today and tomorrow.
Is responsive web design the ultimate solution for adapting to the ever-changing mobile world?
In today's digital age, having desktop-only sites just won't cut it anymore. With nearly 50% of digital media time being spent on mobile devices, it's clear that websites need to adapt to be mobile-friendly, tablet-friendly, and desktop-friendly. This is where EZPagesPro comes in, offering responsive web design that ensures your site looks great on any device. Whether your customers are accessing your website on a smartphone, tablet, or computer, they'll have a seamless and visually appealing experience.
However, it's important to recognize that while responsive web design is a significant step forward, it is not the ultimate fix. The digital landscape is perpetually evolving, with new devices, platforms, and user expectations emerging regularly. At EZPagesPro, we understand that responsive design is an ongoing commitment, not a one-time solution. We continuously update and refine our design strategies to keep pace with technological advancements and ensure that your website not only looks great but also meets the ever-changing needs of your users.
Your business deserves a responsive design that works for everyone, and that's exactly what EZPagesPro is dedicated to delivering. Yet, we also remain vigilant, ready to adapt and innovate as new challenges arise in the mobile world, ensuring that your digital presence is as dynamic and resilient as the market itself.
How Responsive Web Design adaptS to user behavior and environment based on screen size, platform, and orientation
Responsive Web Design (RWD) dynamically adjusts the appearance of a website according to the specific device being used by the viewer. Here’s how it adapts seamlessly to different factors such as screen size, platform, and orientation:
Adapting to Screen Size
With flexible grids and layouts at its core, RWD allows content to reflow based on the screen size of the device. Whether you’re viewing a site on a tiny mobile screen or a large desktop monitor, the layout shifts to provide an optimal viewing experience. This means text is readable without zooming, and clickable elements are appropriately sized.
Adjusting to Platforms and Operating Systems
RWD accounts for the variances across platforms and operating devices by using CSS media queries. These queries enable the website to apply different styles depending on the device’s characteristics. For instance, a website might load lighter animations or fewer visual effects on a mobile device compared to a desktop, fostering faster load times and improved usability.
Orientation Changes
When a user switches from portrait to landscape mode on their device, a responsive website automatically rearranges its elements to suit the new orientation. The layout change is fluid, ensuring that usability is maintained regardless of how the device is held.
RWD also considers the broader settings on a user’s device, such an activated VPN or specific accessibility settings. This capability ensures that all users, regardless of their device’s settings, can access and navigate the site effectively.
By integrating these flexible and intelligent strategies, responsive web design ensures that a website is functional, accessible, and visually appealing across all devices and settings, eliminating the need to create multiple versions of a website for different devices. This dynamic adaptation significantly enhances user experience and engagement.
KEY DESIGN ADJUSTMENTS FOR SMALLER SCREENS
When browsing websites on smaller devices like smartphones or tablets, noticeable changes in the design are essential to enhance readability and usability. These modifications ensure that the site remains functional and aesthetically pleasing across different devices. Here are some common design changes you might observe:
Simplified Navigation
Navigation elements often undergo significant changes to accommodate the smaller display area. Menus might consolidate into fewer options or transform into a dropdown format, commonly known as a "hamburger menu", to save space and maintain ease of use.
Responsive Layouts
Websites adapt to various screen sizes by restructuring their layout. For example, a website might display content in multiple columns on a desktop but will stack these columns vertically on a smaller screen. This stacking helps in maintaining the flow of content and ensures that users do not miss any information.
Adaptation of Visual Elements
Visual elements such as images and logos are resized or repositioned based on the screen dimension:
Images can be scaled down to fit the width of the device, preventing horizontal scrolling that can detract from user experience.
Logos might simplify, moving to a more prominent position like the center top of the page, often just above the navigation, to maintain brand visibility.
Content Prioritization
To prevent clutter on smaller screens, non-essential content such as sidebars or decorative images often disappears or is moved to other sections like the bottom of the page. This prioritization helps in focusing the user's attention on the most crucial information first.
Increased Font Size and Button Spacing
Smaller screens require larger fonts to improve readability. Additionally, button sizes may increase, and the spacing between clickable elements is typically enhanced to accommodate touch interactions and prevent accidental taps.
Optimized White Space
While larger screens might feature generous white space to create a visually appealing layout, on smaller screens, this space is often reduced. This optimization helps in maximizing the use of space for critical content without overwhelming the user.
Each of these changes contributes to a smoother, more engaging mobile experience. Responsive design not only adjusts how content looks but also improves how it functions across different devices, ensuring that all users have a positive interaction with your website, no matter their screen size.
Fully Responsive Website FAQs
Related Blog Articles

Ready to Takeoff?
We will collaborate with you to develop a fully responsive website, optimizing for conversions.